How to display CSS Icon? Google | Bootstrap | Font Awesome
You can easily add Icon in your website, by using an icon library. There are 3 major sources to help you for this:
- Google Icons
- Bootstrap Icons
- Font Awesome

How to display Google Icons?
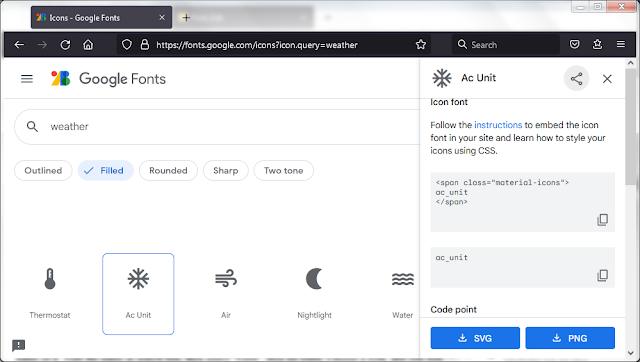
First go to Google Icon website at https://fonts.google.com/icons to choose your Icon with the actual name of it. Type the name in search box, then select "Filed", then hit Enter. Choose a Icon, and you will get details of it at right side navigation panel. If you choose weather, you will get
ac_unit as icon name, and
<span class="material-icons">ac_unit</span>
as CSS code
To use the Google icons, add the following line inside the <head> section of your HTML page:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<i class="material-icons">ac_unit</i>
</body>
</html>
How to display Bootstrap Icons?
First go to Bootstrap Icon website at https://icons.getbootstrap.com to choose your Icon with the actual name of it. Type the name in search box, it will instantly showing results. Select an Icon, and you will get details of it at right side navigation panel. If you choose weather, you may get
bi-cloud-rain as icon name, and
<i class="bi bi-cloud-rain"></i>
as CSS code
To use the Bootstrap icons, add the following line inside the <head> section of your HTML page:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<i class="bi bi-cloud-rain"></i>
</body>
</html>
How to display Font Awesome Icons?
First go to Font Awesome Icon website at https://fontawesome.com/v4.7/icons/ to choose your Icon with the actual name of it. Type the name in search box, then hit Enter. Choose a Icon, and you will get details of it. If you choose weather or storm, you may get
fa-bolt as icon name, and
<i class="fa fa-bolt" aria-hidden="true"></i>
as CSS code
Add the name of the specified icon class to any inline HTML element (like <i> or <span>).
To use the Font Awesome icons, go to fontawesome.com, sign in, and get a code to add in the <head> section of your HTML page:
<script src="https://kit.fontawesome.com/yourcode.js" crossorigin="anonymous"></script>
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://kit.fontawesome.com/a076d05399.js" crossorigin="anonymous"></script>
</head>
<body>
<i class="fa fa-bolt" aria-hidden="true"></i>
</body>
</html>


